Phase 团队认为,目前市面上的设计工具仍处在「Print Design」时代,并不是为「Digital Design」服务的。他们计划在下个月,也就是2018年6月放出 Phase V1。在2017下半年初步宣传了 Phase 后,他们逐步放出了在设计关键功能时的思考,描述了从 Why 到 How,再到 What 的过程。大家可以在了解这款设计工具的同时,也感受一下 Phase 团队清晰的设计思路。
阅读准备
- 相关阅读:Meet Phase — { hi! }
- 工具官网:Phase - Digital design Reinvented
- 阅读时长:7分钟
宣传视频
 https://www.zhihu.com/video/981681275635122176
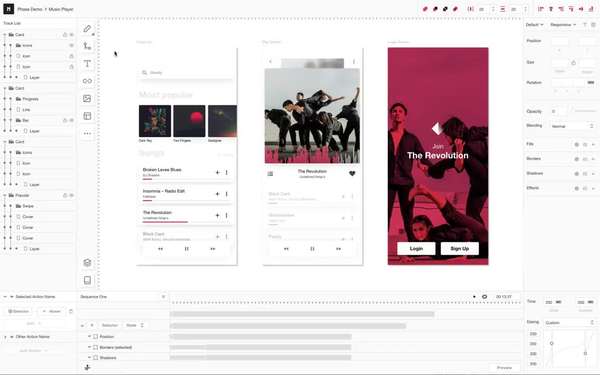
https://www.zhihu.com/video/981681275635122176 工具界面
 https://www.zhihu.com/video/981681332719554560
https://www.zhihu.com/video/981681332719554560 根据笔者对 Phase 的了解,比较革新的功能大概有四个 - 原型工具、自动排版、样式库和代码导出。至于其他功能,没什么亮点,就简单介绍一下。
原型工具 | Prototype
先看一段没有工程师介入,完全由 Phase 原型功能实现的原型。在这个原型中,所有内容均为真实数据、所有元素均可交互。
 https://www.zhihu.com/video/981682375012564992
https://www.zhihu.com/video/981682375012564992 虽然市面上的原型工具很多,比如 Principle、Flinto、InVision,但是原型制作这个环节是目前设计师工作流中最混乱的。根据 Design Tools Survey 的统计:
平均每个设计师会使用2.98种原型工具。既然这样,那么我们认为这个环节仍有产品机会,是各个工具团队的蓝海。
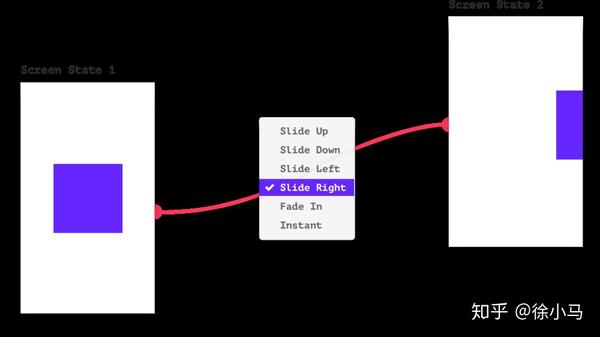
这些原型工具各有特色,有的容易上手,有的适用于移动端的原型制作。平均每年都会有新的原型工具面世,而且这个速度仍在加快。有一些成熟的设计工具会把原型作为一个功能,比如 Sketch 的 Prototype 和 Adobe 的 XD。然而这些原型功能的本质都是遵照duplicate-screens(界面复制) 模式设计出来的。

这种 duplicate-screens 模式虽然很直观,但是制作耗时,限制也多。所以有的、时候我们会选择直接用代码完成动效设计,虽然慢很多,但没有任何限制,能够限制你的只有你的想象力。
Duplicate-screens 原型工具并没有关注界面元素的 States 和 Interaction,他们的出发点更多是来自 Print Design,呈现静态的、低耦合的交互事件。也许真正的原型工具应该从 Digital Design 出发。
我们在做界面设计的时候,往往会从最小的界面元素着手,比如路径、文字、填充、描边等等,然后再将这些元素进行不同耦合程度的组合,形成 Layer 或 Component。那么,我们在做原型设计的时候,是否也应该从这些最小的原型元素着手?比如选择器、事件和条件?
如果能够理出这些原型元素,并基于他们来设计原型工具,那么相较于基于 Print Design 的 Duplicate-screens 模式。新的设计工具必将提升效率,释放更多的生产力。目前市面上这一块做的最好的是 Framer,但是门槛不低。
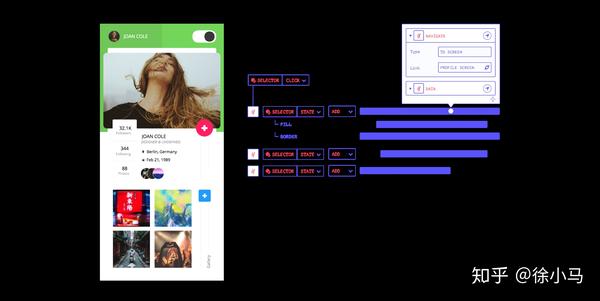
即将在六月放出的 Phase V1 中我们可以直接导入 Sketch 文件,并用下列原型元素进行原型设计制作:
- Selectors:可视的 Components 都可以成为 Selectors,并且具备继承关系;
- Events:真实世界的交互行为都将成为 Phase 中的 Events,比如 Click,Touch,Scroll;
- Action:Selector(s) + Event(s) = Action;
- Element States:web 端、移动端的 Element 都有很多的 Class(类)和 States(状态),他们并不是静止的。那么 Phase 中的 Element 也会如此。你可以用 Action(s) 让 Element 切换 State;
- Triggers:但是,原型设计不仅要考虑 Element States 的转换,还要考虑界面跳转、数值变化、增删元素等情况,那么你需要在 Timeline 上添加 Trigger(s) 来触发 Action。
- Conditions:你需要判断条件,也就是 if/else,这样就可以处理判断提交成功和失败的情形。

根据 Phase 团队表示,原型工具的测试用户原型输出的效率要比原来提升了很多倍。
自动排版 | Dynamic Layouts

排版是一个界面的骨架,用来承载内容。这些排版规则,将不同的内容分别布置在页面上的指定区域。排版良好虽然不是直观可见的,却可以大大提升用户的浏览效率与体验。所以,排版规则是为动态的内容所服务的。

当我们调整设计稿中某一部分的布局时,往往牵扯到很多模块的相应改变,一个个拉扯,重新布局子元素,真的是很痛苦。目前还没有什么设计工具给出了完美的解决方案。
在 Digital Design 时代,排版应该是动态的、灵活的,而不是 Print Digital 中的僵硬布局。目前市面上的设计工具都是提供 Grid 和 Resizing 来协助布局,以期实现响应式设计。
我们常常看到这样一种设计工具宣传片段:你给界面元素设置好 Resizing 参数,然后拉伸整个界面的一部分,其他部分会响应进行重布局。但是真实情况是,根本没有这么神奇的工具,视频都是为了宣传的美化。
我们可以给元素或元素组设定基本的尺寸和位置,栅格对于视觉上的布局帮助很大。但是这些都没有解决动态布局的问题,因为他们没有考虑到真实的内容,以及界面上的容器之间的关系。
目前,解决 Digital Design 中动态复杂排版的方案就是敲代码实现。因为 Flexbox、Grid、Dynamic Units 这些要素,代码能够提供几乎无尽的可能性。
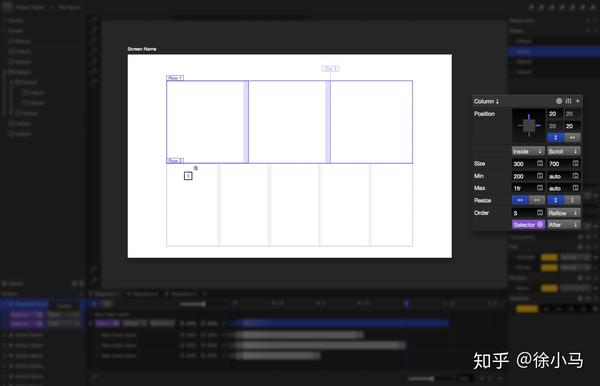
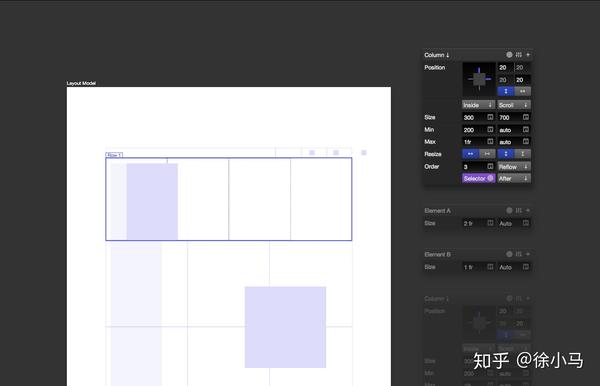
那可以推断出 Phase 的 Layout 功能设计思路:Constraints + Flexbox + Grid + Dynamic Units = Phase's Layout Model。

那么这些要素在 Phase 里面是怎么配合,组成 Layout 功能的呢?
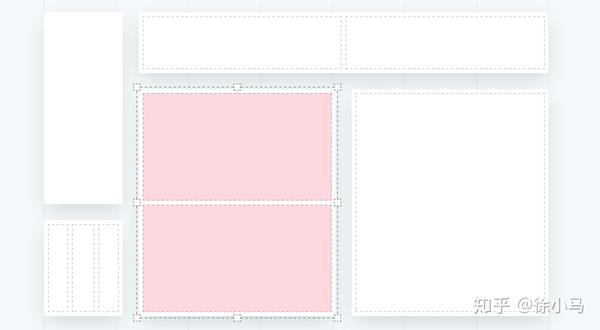
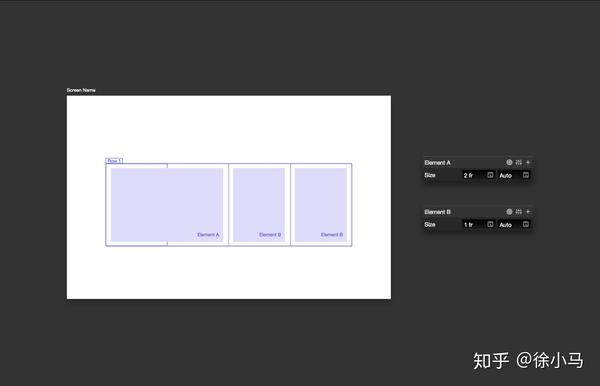
Units:Phase 会用 Dynamic Units 来表示各个元素之间的相对大小,当你在一行中复制一个 Element,那么这一行所有元素的占比会重新计算,但是单维排版规则不变。

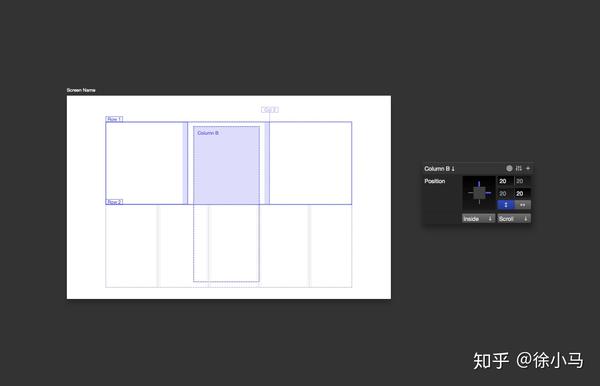
Overflow, Clipping & Scrolling:在 Phase 中,每一个元素都有对于其父元素的相对位置,举个 Sketch 中的例子方便大家理解:Artboard 的父元素就是 Page。这些子元素可能在某一维度超出父元素的尺寸,那你可以设置溢出、截断或是滚动进行排版。另外他们也可以按照中轴或者边选取不同的对齐方式。

Columns & Rows:用户可以在这两种特殊的界面元素中单维度堆栈其他界面元素,并可以设置 Gap Properties 来保证他们之间的间距。

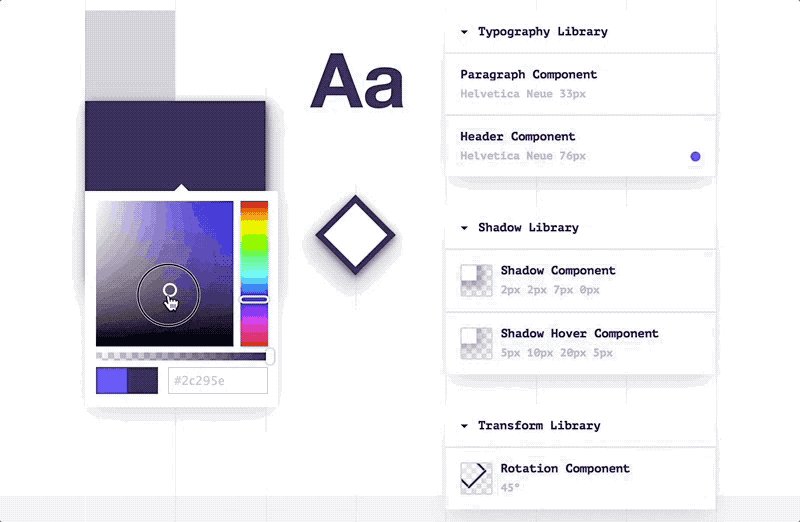
组件和样式库 | Components and Libraries

所有的 Components 都会有 States,当然这个在 Flinto 中已经被实现了,Phase 应该是大胆借鉴,大胆创新。

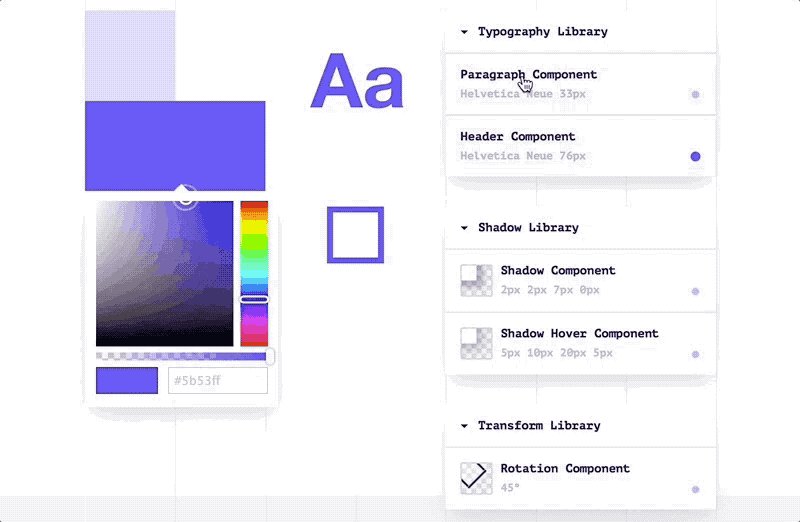
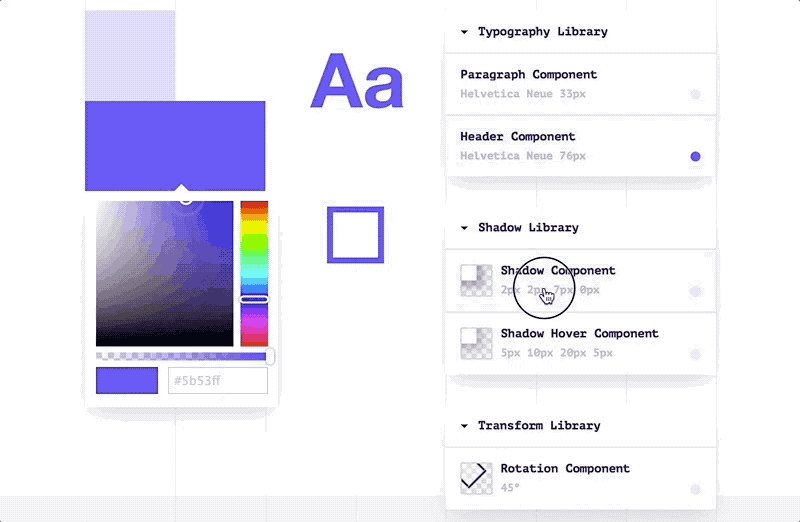
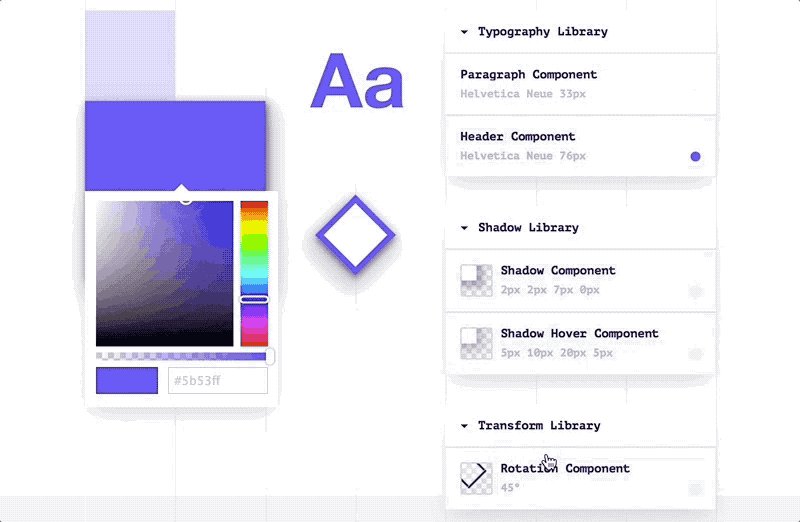
现在设计工具中的样式库很难实现 Web 或 App 设计中的设计系统。真正的样式库不应该仅仅支持宏观 Components 或者文字样式。填充色、描边、投影甚至圆角、长、宽,所有的都应该是 Components,可以存储在样式库中。你只需要根据自己的工作流,选择最适合自己的界面元素耦合度即可。
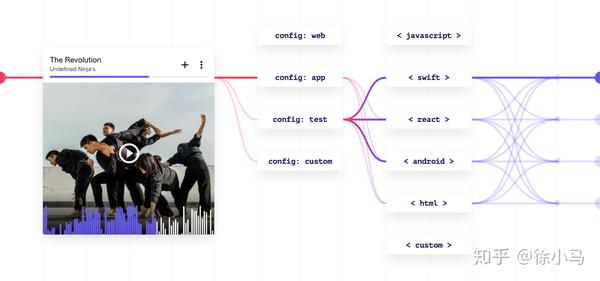
直接导出代码 | Exporting <Code/>

虽然我们在做设计时一切都是可视的,但是仍然需要在导出的时候变成代码。但是事实是,各个团队都有自己的风格,所以 Phase 团队提供了足够多的设置项。用户可以配置出自己团队能够直接拿来使用的代码。笔者对这个功能不抱很大期望~
其他功能 | Other Features

真实数据、实时协作、版本控制、评论,这四个功能在市面上都有足够成熟、好用的方案,不知道 Phase 团队打算怎么革新。位图编辑、矢量编辑这两个完全是滥竽充数,就为了多放两个 Feature 😓。唯一有看点的可能就是跨端了。我在想跨端的解决方案也许是桌面端作为生产力工具,Web 端主要负责展示,再附带一些简单的修改、协作功能。
其他文章
- 专栏:Ant Design | BorderDesign | 一斑
- 插件:CRAFT | Sketch Material | WeSketch | Runner | Paddy | Diya
- 技法:Library | Colored Text | Symbol | Shared Text | Resizing | 流程图 | 文档 | 表格
- 工具:InVison Studio | Nucleo | Feedly
- 案例:Swarm | YouTube | Uber | Oscar | Atlassian | Adobe | Adobe | Airbnb
感谢阅读
来源:知乎 www.zhihu.com
作者:徐小马
【知乎日报】千万用户的选择,做朋友圈里的新鲜事分享大牛。 点击下载