上一期《视觉元素解读(二)- 色彩 - 上》中,我简单介绍了色彩在影视作品中扮演的作用,今天,我会就色彩在游戏 UI 中的运用,进行简单的分析。
《超越平凡的平面设计》中,作者说道:"但凡好图,必有焦点"。色彩恰恰能起到这样的作用。基于上次提及的两种方式,我这次依旧按照 Flat color 和 Spot color 进行分析。
Flat color
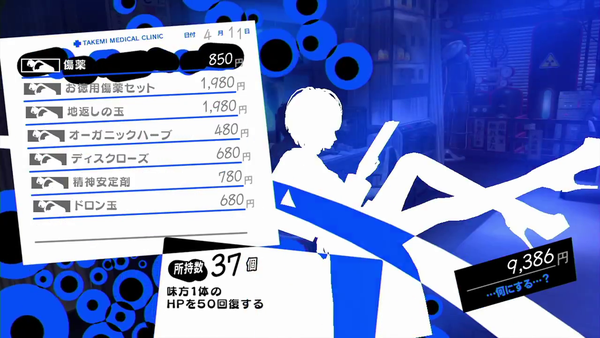
《Persona 5》在 UI 界面中,使用了不同颜色,以方便玩家辨别当前页面的功能。实际上,这种基于颜色的设计,解决了游戏 UI 界面中一个很常见的问题:页面位置定位。
因为随着游戏 UI 页面复杂度增加,玩家往往需要从主菜单为起点,再向下一层或者两层( 比如 主菜单 -> 子菜单 1 -> 子菜单 2 ),才能到达目标菜单。但是,过多的页面数量,或者是过深的页面层级,会让玩家很难快速辨别菜单功能,确认自己当前所在的层级位置。
《Persona 5》使用不同的颜色,帮助玩家迅速辨别页面。岩井( Iwai )的武器店与武见妙( Tae )的诊所页面便是最好的例子。



但是这种大面积使用单一主色调的方法,容易使玩家很难找到页面中特定的元素。因为常规的设计中,特定的元素都会有自己独有的颜色,以方便玩家辨认。《Persona 5》对颜色种类的使用非常克制。基本上大部分 UI 都是红色或者黑色。为此,它采用了"以线作为指印"的方式,大量地使用了切割线以及 UI 动画,作为视觉的引导。
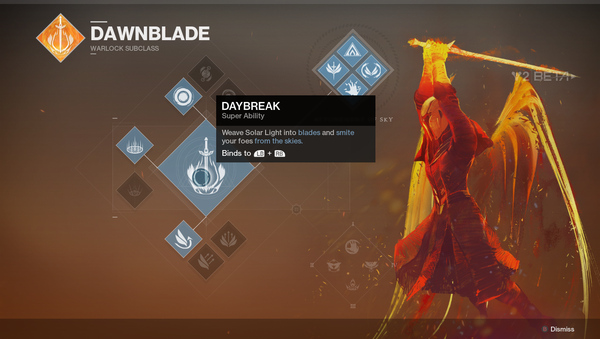
同理在《Destiny 2》中,设计师试图使用不同的颜色来显示对应的属性。属性包括诸如角色的装备,子弹类型,武器效果等等。相比于《Persona 5》,因为整体的 UI 设计没有过于风格化,所以《Destiny 2》无法做到整个页面使用单色为基调。但是,它也使用了对比度较高的颜色,来强调页面的属性。比如角色页面的顶部菜单栏颜色,就是基于角色的 class( 感谢网友补充,顶部菜单栏颜色也可以由玩家自定义)。但是在角色的 sub-class 页面中,颜色都是统一的橘红色。


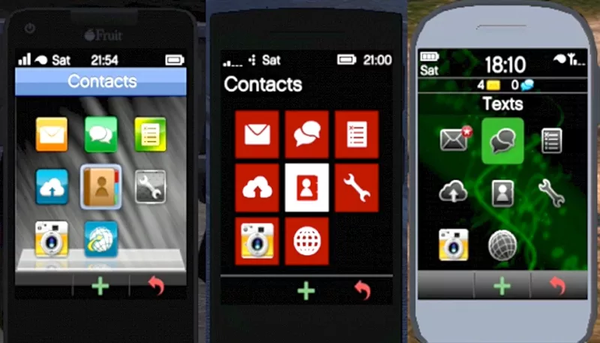
再举一个例子:《GTA V》的手机 UI 中,设计师直接使用了蓝、红、绿来直接区分人物。

总而言之,大面积单色调的方式,实现了 UI 界面的简化( Simplicity )。简化,意味着玩家能清晰地获取信息,甚至从中获取到颜色带来的情感反馈。诸如黄色代表注意和警觉,蓝色代表镇定和生命,红色代表死亡和激情等等。
Spot Color
Spot color 其实在 in-game UI ( Diegetic UI ) 中很常见。它可以用于显示物品是否可交互,物品的状态,或者物品的交互方式等等。
这里先解释一下,"diegetic" 这个单字源自希腊,被电影学引用为"叙述"的意思。 在游戏中,我们可以把 diegetic UI 理解为存在于游戏 3D 世界中的 UI。而 Non-diegetic UI 则是传统意义上,我们常常提到的 UI。它更多被理解为 2D 平面上的 UI。
在游戏《Mirror's Edge》( 镜之边缘 )中,可以交互的物品显示为红色。下面的截图完全是一个典型的 spot color 案例。


在我个人看来,这是比放置 Non-diegetic UI 更优雅的解决方案。因为 Non-diegetic UI 容易让玩家脱离游戏提供的世界语境。如果 UI 本身的风格和游戏实际风格无法完美契合,这种割裂感会进一步加深( 这也是为何反复强调 UI 美术的设定必须和游戏整体艺术风格统一)。
另外,即使是风格统一的 Non-diegetic UI,也可能会降低玩家的沉浸读。比如上面例子中的铁管,如果我是添加一个文字信息( 比如"攀爬")在水管之上。那么,玩家的行为可能会从"寻找这块区域的红色水管"变成"寻找屏幕上弹出的水管文字"。水管将变得不再重要。所以,除非玩家与 UI 的互动就是游戏的主体。否则,请不要让 UI 在此时喧宾夺主,"let the player plays the game, not UI"。
如果要举 UI 和玩家互动是游戏内容主体的例子,估计很多人脑海中浮现的是《Dead Space》( 死亡空间 )中大名鼎鼎的血条。

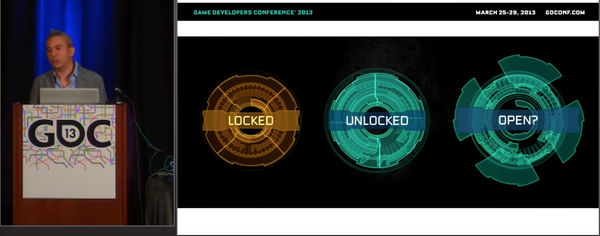
《Dead Space》的设计师 Dino Ignacio 谈道,他们试图用 UI 作为主角在游戏中的延伸,如同他的声音一般。为此,他们建立了严格的色彩使用规则:蓝色和白色代表可以交互;红色代表无法交互或者当前锁定;黄色代表警觉。

颜色在 Diegetic UI 中传达了重要的信息,和游戏世界的整体设定融为一体。UI 和 gameplay 的界限变得模糊,UI 的反馈也成为了 gameplay 反馈的一部分。这也是为何《Dead Space》的 UI 设计至今仍被业界津津乐道的原因。( R.I.P Visceral )
当然,在 UI 页面中,这种设计思路也会被应用。比如《Destiny 2》的开始页面,标题和选项采取了左对齐,并使用绿色作为高亮状态。同时背景亮度偏低,其 spot color 也是绿色。二者的结合,让视觉风格达到统一。玩家能很容易地找到正在交互的 UI 按钮。

总体来说,颜色能在游戏 UI 中起到引导作用,以简洁的方式给玩家传递信息。同时,颜色设计也能让 UI 和游戏整体相互融合,UI 反过来能增强玩家在 gameplay 中的体验。
下一次,我会对 Diegetic UI 进行更详细的阐述。
参考阅读
超越平凡的平面设计 - 〔美〕麦克韦德 (John McWade)Color in games: An in-depth look at one of game design's most useful tools
https://jiaxinwen.wordpress.com/2017/04/27/the-ui-design-of-persona-5/
https://ridwankhan.com/the-ui-and-ux-of-persona-5-183180eb7cce
Color Theory For Game Design 1 of 4 – Fundamentals - Howtonotsuckatgamedesign
来源:知乎 www.zhihu.com
作者:董晶晖
【知乎日报】千万用户的选择,做朋友圈里的新鲜事分享大牛。 点击下载
没有评论:
发表评论